Flashcard Clash Development Update 3
Here's the next development update for Flashcard Clash, a fun game to help study Japanese. This week I’ve been super busy with other stuff, but luckily Kristy and Arianne have been working away.
Editor Updates
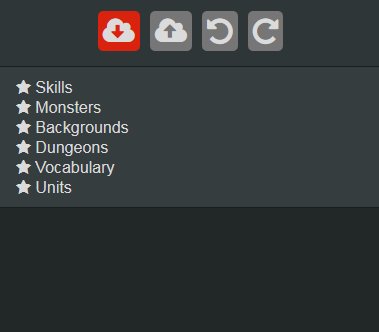
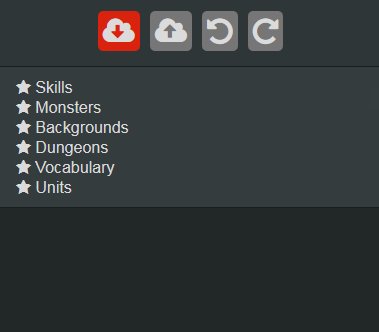
Currently the editor, which you can see in last week’s post, as a simple side menu and a main editor that lets you edit one thing at a time. This works well enough, but there’s a bit of jumping around when creating new things.
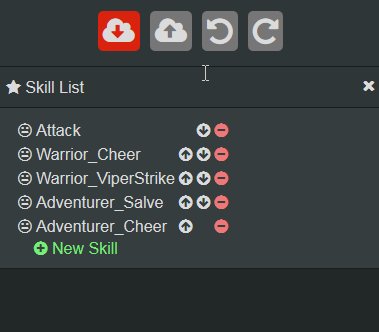
For example, to create a new monster, you need to first head to the skills section to create their skills, and then go to the monster editor to assign those to the monster. This was going to get even more complex with vocabulary cards, as we’d need to create the vocabulary, attach it to a card and then attach that card to a deck.

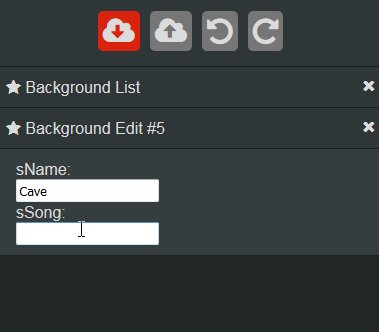
My solution to this is to change the editor into a ‘stack’ of windows, so that instead of having to travel to different sections of the editor to create different things, we can just push the window for doing that onto the top of the stack. And when you are finished, pop that window off and go back to what you were doing.
So for example with creating a new monster, instead of having to pre create the skill in a separate section, we can just push the window for that on top of the monster editor, then when we are done, just close that window and go straight back to editing the monster.
It's still a work in progress but hopefully I can finish that all up next week and ship out some new decks.
Art Updates
Today we'll also be introducing the art segment to our weekly Flashcard Clash Development Updates. The art segment will take a look into what we've achieved over the past week in the visual development and production of Flashcard Clash.
Kristy Kate, lead artist and art director of Flashcard Clash will take the reins from here:
Hi there! This past week (or two) have been focused on preparing the app icon for Flashcard Clash and assisting our animator Ariane wrap up the final animation for our first hero character, the Adventurer.
App Icon
The Flashcard Clash app icon is the first artwork visitors will see when browsing for apps on the Apple iTunes and Google Play stores.
It's important for app icons to be clear and easy to identify, so when approaching this design, I knew there would be 3 points to convey:
- Flashcard Clash is an app utilising *flash cards*
- to learn *Japanese*
- set in *RPG style battles*
Clearly, flash cards, Japan and the excitement of RPG battles had to take precedence when choosing what elements to portray in the app icon.
It was also decided that it'd be worth including a stamp of Numbat Logic's logo in the bottom right corner to establish consistency between future apps.
So, I set off brainstorming and sketching ideas for the app icon. As seen in the images below, I went for quite a direct visual approach, incorporating flash cards, a sword (RPG element) and the Japanese flag into the design concepts.
Some of these would be quite clear in establishing that Flashcard Clash is about learning Japanese with flash cards, however the feeling of excitement and adventure from RPG battles wasn't as strong as we would have liked.
The turning point came when I decided to explore the interaction between the sword and flash cards, changing the flash card to the Hiragana character あ (transliteration 'a'). Eventually this lead to pulling the main hero character, the Adventurer, into the mix. This gave the app icon a greater feeling of action and excitement and sent a clearer message of the connection between Japanese flash cards and RPG battle.
From here we marked out our favourites (indicated with blue dots) and I have now transferred the sketches to the computer to start the process of refining and clarifying the designs.
To be continued!
Adventurer Spirit FX
My other task for the week involved finalising a segment of fx animation to play alongside the “Defeat” animation when a character (in this case, the Adventurer) is knocked out.
This proved to be a great lesson in improving my art direction skills as I had an image in my mind of what would happen, but didn't quite explain it to Ariane, our animator, in the best manner.
When the character was knocked out, I thought it would be fun to use a popular visual trope found in anime and manga, where the spirit (or soul) of the character leaves their body and lingers around. TV Tropes calls this “Giving Up The Ghost” if you'd like to know more.
With that in mind, this is the art direction I provided:

And the description: Little spirit “smoke” effect rises up from head.
Not the clearest of descriptions (sorry Ariane!). Ariane got to work and sent me this nifty little rough animation of the spirit rising from the knocked out Adventurer.

Despite the awesome work, unfortunately it wasn't what I was looking for, which is where I learned that I had to get specific when I had a very specific image in mind (it's not like we're mind readers!)
So I created these sketches and sent them back along with a much clearer description and a few animated gifs from anime I found online.

I received the revised rough animation from Ariane and voila, perfect! The frames have now been vectored and they'll soon be compiled into the final animation.

That's it! That's what happened this week!
Previous: Flashcard Clash Development Update 2Next: Flashcard Clash Development Update 4