Flashcard Clash Development Update 12
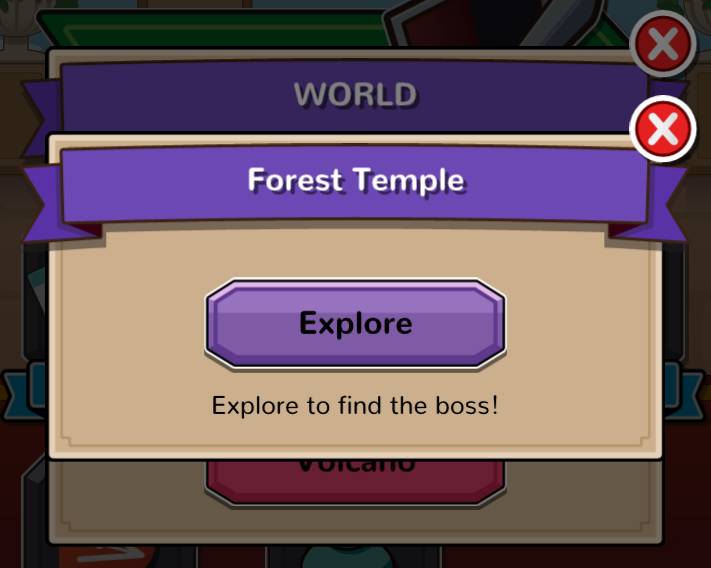
It's a little plain now, but this menu is the first step towards more interesting and engaging content in Flashcard Clash.

Through this menu you can explore different areas then defeat the boss to unlock the next area. That gives a bit more direction to playing the game.
Long term I'll be able to add more things to each field, like minigames or challenges and rewards. That will give more strctured content to enjoy and progress through, motivating players to come back and study more.
Also I'll definately be making it more pretty, but I want to develop more of the game structure, like heroes and equipment before I do a big art redesign on the menus.
Flashcard Clash Development Update 11
Another long break between updates, in fact, when I uploaded the latest build to Google Play today, the site said it was a year and a day since the last build!
If you've also taken a long break from Flashcard Clash, when you return, the amount of cards waiting for you might be overwhelming. It's best to try and work through them over time, a bit every day, the spaced repetition algorithm will eventually space them back out. But if you've really forgotten everything and it would be a lot easier just to declare card bankruptcy and start again, then this latest build comes with a feature that will be very helpful to you.

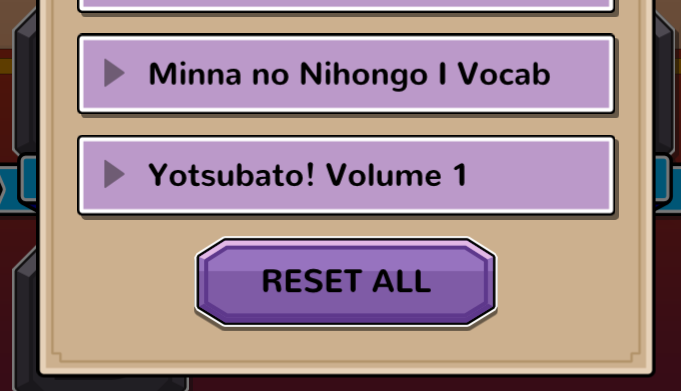
This button, at the bottom of the decks menu, will allow you to reset all your cards and decks to the initial state, so you can start again from the beginning.
This new version 1.0.4 is now live on iOS and Android.
Another feature added in this build is the ability to delete your account if you wish.
To make the delete more elegant, I made some changes to the database structure to enforce cascade delete. So when a user row is deleted from the user table, any linked rows in other tables, eg: owned monsters, are automatically deleted as well. This works well enough, but one problem I'm having is due to the SQLite database I'm using. It is not possible to alter an existing table, you have to jump through a few a few hoops instead.
- Create a new temporary table with the structural changes you want.
- Insert into the temporary table everything from the original table.
- Delete the original table.
- Rename the temporary table to take the place of the original table.
That also works well enough. Currently our database isn't too big as well so this process is fairly quick. The problem is in step 3, deleting the table triggers the cascade delete on all other linked tables. So currently modifying the user table will cause all of the users monsters to be deleted :(.
This is a bit of a pain, and something I'll need to look at solving in the future.
Flashcard Clash Development Update 10
Ohai! Long time no update!
What's been happening on Flashcard Clash in the last 4 years? Well not too much! A few years back I had a cool idea to rewrite the server code from PHP to native C. It is generaly a bad idea to rewrite things that are already working, because as you can see here, a lot of time has passed with the game stuck in limbo with no new or interesting features. That's compounded by the fact that I've not had a lot of time to spend on Flashcard Clash.
But the bonus of this overhaul is that now the code is unified between the client and server, which will simplify devlopment going forward. Previously I'd have to write code twice when adding a new feature, once to handle it on the server in PHP, and again to handle it on the client in C. Now that the server and client are sharing code, things only need to be written once in C.
But it's not all invisible changes that you don't care about, there have been a few small improvments! Battles now can have multiple waves of enemies, instead of just being a single screen of enemies. This is a bit more interesting as there's more monsters to battle through so looking after your heroes health is more of a thing. Also more monsters means more actions per battle, so you'll be able to work through card reviews faster.
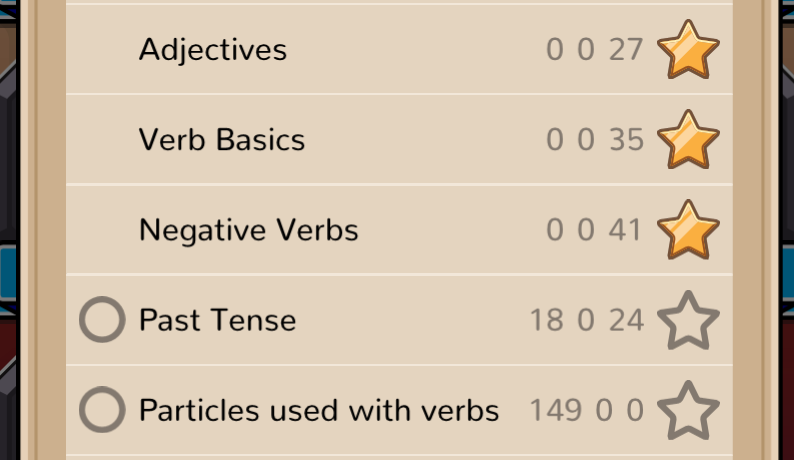
I've also added a little extra to the decks screen, so you can see how many new, in review and complete cards that you have in each deck

This update has now been released as version 1.0.3 on iOS and Android. The web version is currently broken, due to the changes to how server connections work, but it will be back eventually.