Flashcard Clash Development Update 5
This week I've been polishing things whilst Kristy wrapped up the App Icon for Flashcard Clash. But the big news is that Ariane finalized the animations for the Adventurer!

Look at how excited he is to be in the game! Unfortunately we havent created sound effects for him yet, so he's a silent protagonist at the moment.
"Invalid" Answers
Now after all the time spent setting up data in the back end, I now actually have something helpful in the front end for players. Cards can now be setup to refer to specific readings or meanings of cards, rather than the whole range of available options for that vocabulary. This means that cards can be more helpful with manga vocab as you'll learn the specific meaning or slang reading that will be coming up, instead of learning the formal reading and then having no idea what the slang is when you read it in the manga.
In addition to this, the card will still know all possible readings and meanings, so if you answer with one of those, it will let you know it's not the right answer and let you try again without failing the card. Currently it's just a boring dialog box, but hopefully next week we can art it up nicely.
Hint Overload
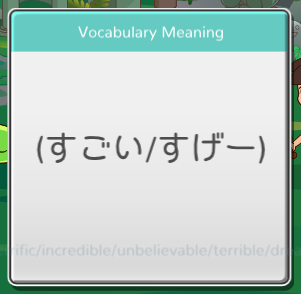
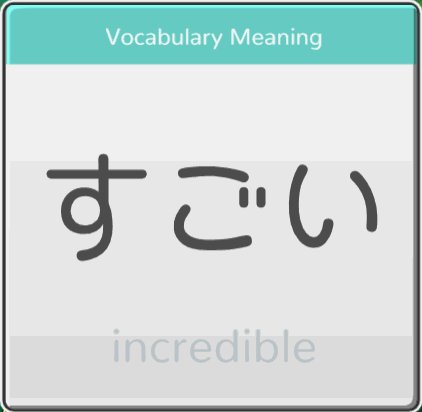
The first time you see a new card, the answer will be given to you in the form of a faded hint at the bottom of the card. There was an issue tho, with cards having so many possible meanings that they overflowed the card, as you can see here:

Or as you may not be able to see as the hint answers are also shrunk down so much that you can barely seem them.
Now we've split those hints up and the card will rotate through them:

Skill Buttons
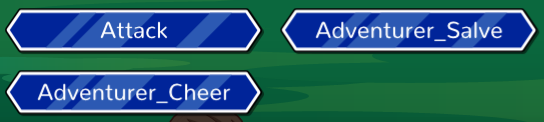
I've updated the skill buttons to have user friendly text instead of having the internal skill code.


One day we will have cool skill icons. But text is good enough for now to ship the game :P.
App Icon
Here's a process gif showing the development of our app icon. There's a rundown of the steps involved below.
Sketch – A very rough sketch of the concept is drawn. (You can see the other concept sketches on our previous post here
Refined Sketch – The paper sketch is transferred and cleaned up on the computer using Adobe Photoshop. The concept is clarified and improvements in pose and composition considered. In this case, the flashcards were moved from the top right of the frame to the bottom left, improving the focus of the design.
Rough Colour – Colour is applied in variations to find a harmonious colour palette. While we looked at purple and red backdrops, we settled on blue as it produced contrast with the Adventurer character and tied nicely with the RPG battle theme. (These colour variations can be viewed in our Previous Update. The sketch was further refined at this stage too.
Final Artwork – At this final stage, the artwork is moved to Adobe Illustrator to create the graphics in vector. Once the vectors are constructed and colours applied, tweaks are made to tighten the design and ensure it's consistent with in-game art. And voila ~ the app icon is complete!
Here's the final app icon at various scales (as it will appear on different devices).
And with that, we're one step closer to releasing Flashcard Clash.
Next week Kristy will make a start on applying some tweaks and finishing touches to the game art assets. Stay tuned!
Previous: Flashcard Clash Development Update 4Next: Flashcard Clash Development Update 6